В первой части статьи я рассказал о том, как установить и настроить необходимое ПО для разработки платформы Абрикос и ее модулей.
В этой части я расскажу о том, как выгрузить исходный код платформы и ее модулей в проект среды разработки Eclipse
Часть 2. Выгрузка исходного кода из репозитария в проект
Запускаем Eclipse.
Выбираем в меню File->New->Other... или просто жмем Ctrl+N
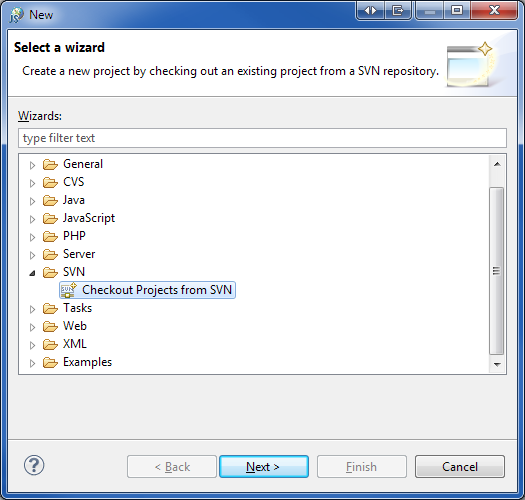
В появившимся окне New выбриаем SVN/Checkout Projects from SVN:
Жмем Next
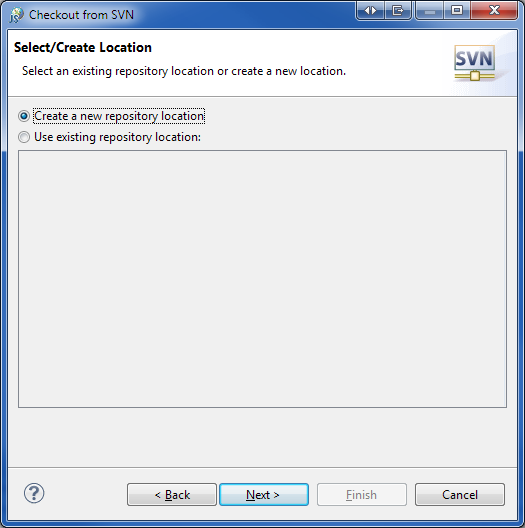
Далее выбираем Create a new repository location:
Жмем Next
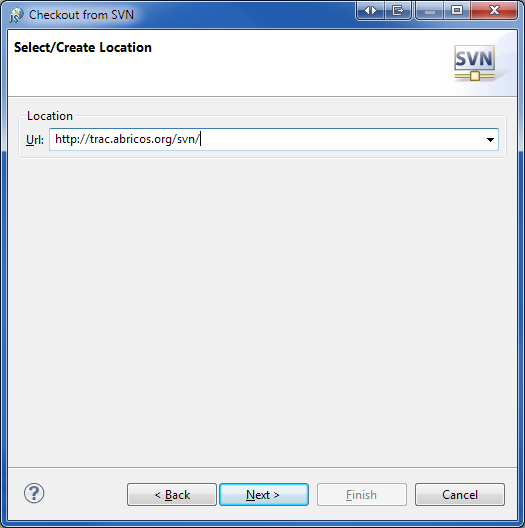
В поле URL вводим адрес репозитария исходного кода платформы Абрикос - http://trac.abricos.org/svn/:
Жмем Next
В этот момент Eclipse подключиться к репозитарию исходного кода платформы и отобразит его содержимое:
Выбираем trunk и жмем Finish
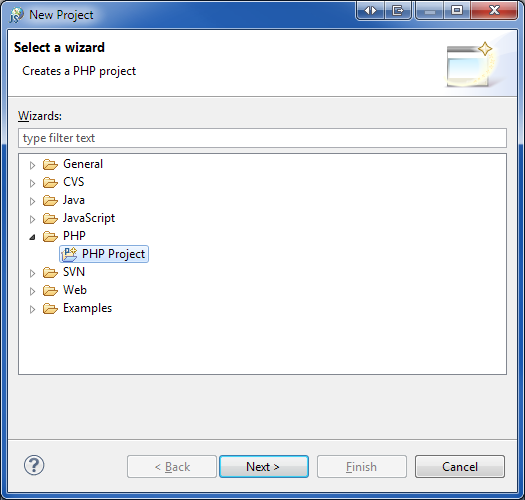
Появиться новое окно создания проекта. В нем необходимо выбрать тип проекта в который будут выгружен исходный код из репозитария. В нашем случае выбираем PHP/PHP Project:
Жмем Next
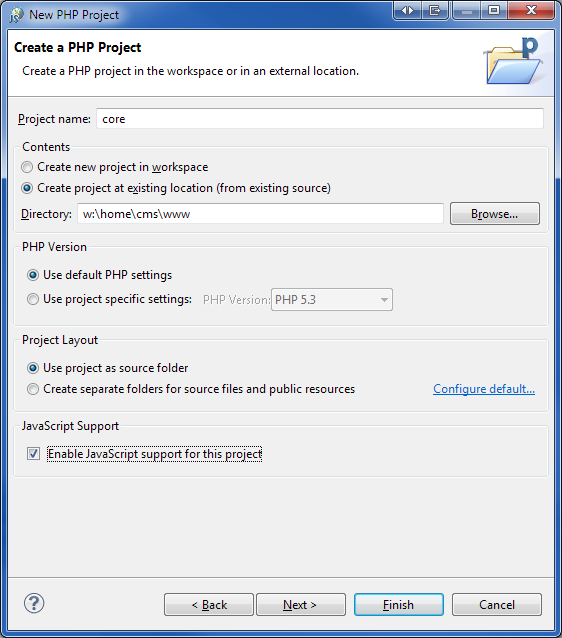
В появившимся окне Create PHP Project установим параметры проекта:
Project name: core
Во вкладке Contents выбрать Create project at existing location и вписать путь: w:\home\cms\www
Примечание: в данном случае виртуальный диск W этот именно тот диск, который был указан при установке Denwer. Директория cms в home может быть любой. Это правило денвера, потому как по названию этой директории денвер создает виртуальный локальный хост. В данном случае этот хост будет открываться по адресу http://cms/
Так же включим поддержку JavaScript в проекте, поставив галку на Enable JavaScript support for this project
Жмем Finish и в окне Confirm Overwrite жмем OK
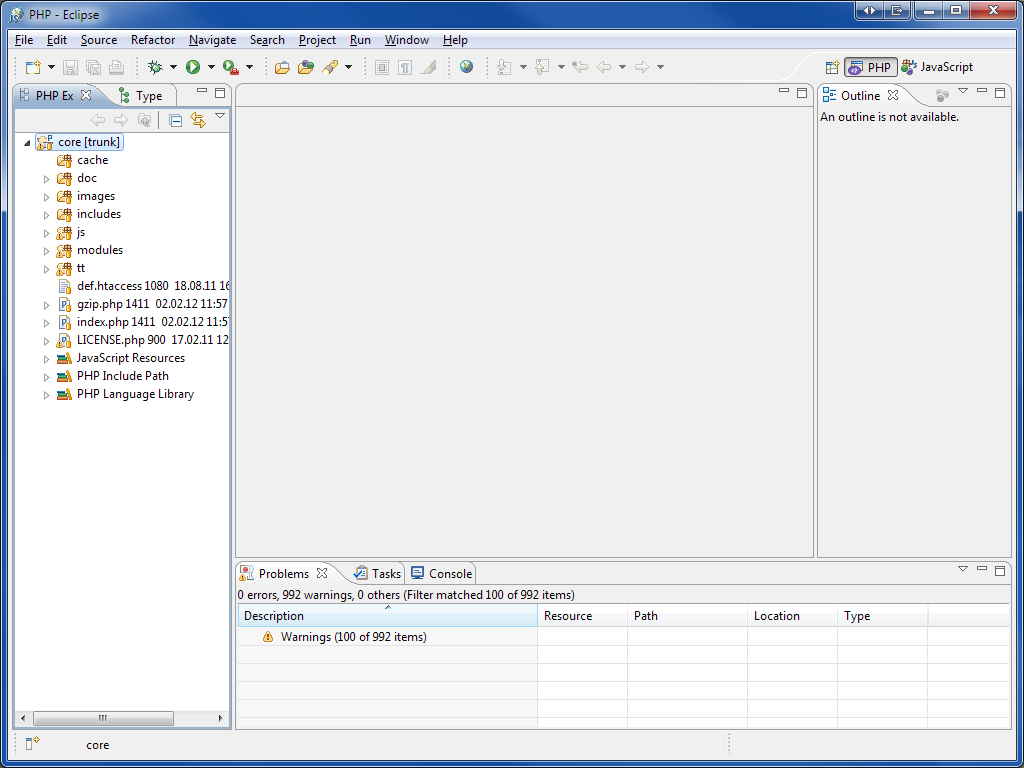
В этот момент исходный код ядра платформы Абрикос будет выгружен в ваш проект:
Важно! Ядро платформы не имеет модулей. Поэтому каждый модуль нужно выгружать отдельно.
Выгрузка модуля платформы Абрикос в проект
В качестве примера будем выгружать модуль Структура сайта. Остальные модули нужно выгружать аналогично.
Принцип выгрузки модуля из репозитария тот же, что и при выгрузке ядра платформы, но только с некоторыми незначительными отличиями.
Жмем Ctrl+N, выбираем SVN/Checkout Project from SVN и жмем Next.
Здесь уже создавать путь к репозитарию не нужно, поэтому выбираем тот, что создан http://trac.abricos.org/svn/:
Жмем Next
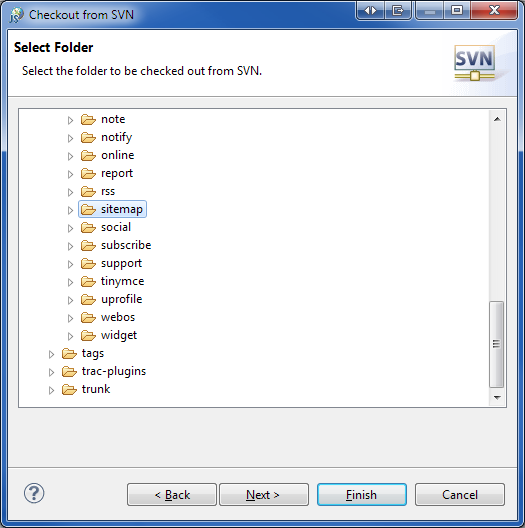
Далее выбираем модуль sitemap (Структура сайта) из папки modules:
Жмем Finish
Далее выбираем тип проекта PHP/PHP Project, жмем Next.
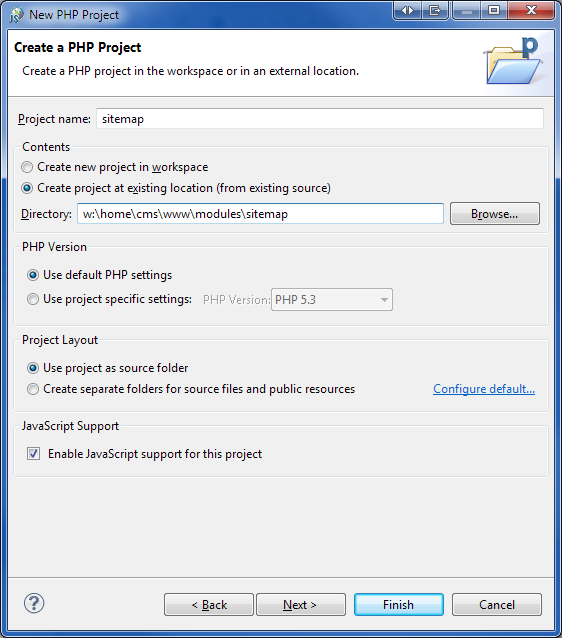
В свойствах проекта:
Project name: sitemap
Directory: w:\home\cms\www\modules\sitemap
Ставим галку на поддержку JavaScript
Жмем Finish, жмем OK
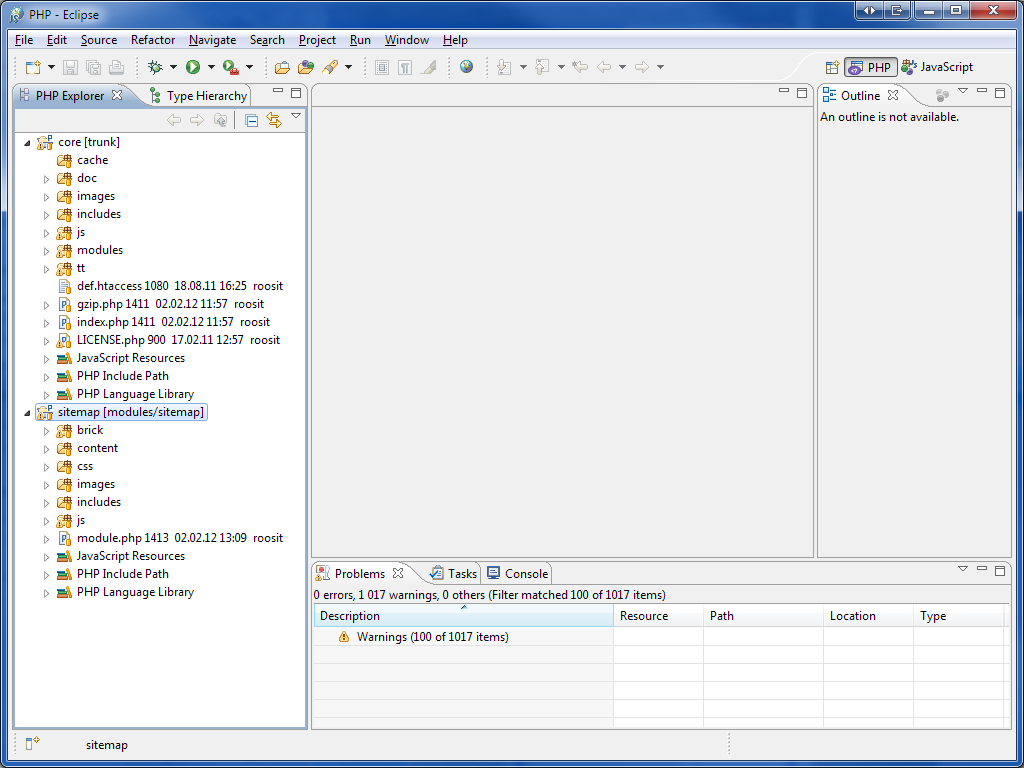
Модуль Стуктура сайта будет выгружен в проект:
Проверка проекта
После выгрузки все необходимых модулей, перезапустите Denwer, скопируйте файл def.htaccess в .htaccess, скопируйте файл includes/config.example.php в /includes/config.php и настройте в нем доступ к БД.
Если вы все сделали правильно, то зайдя на страницу http://cms/ будет открыта страница вновь установленный платформы Абрикос.
Некоторые настройки Eclipse
Перед началом работы в Eclipse я делаю следующие настройки:
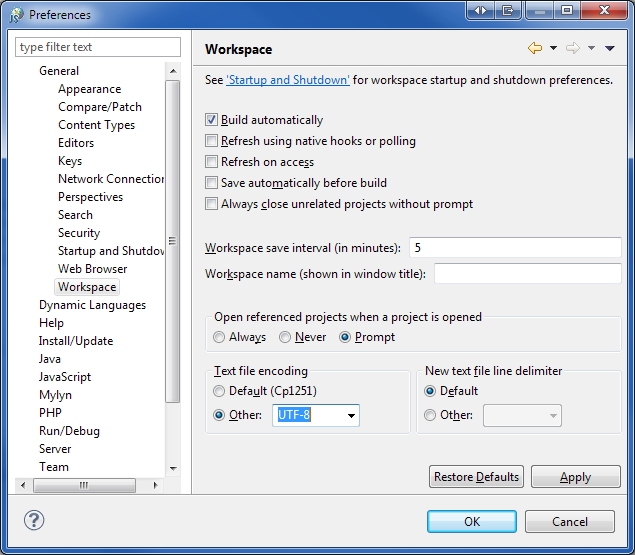
1. Меняю кодировку по умолчанию на UTF8. Пункт меню Window->Preferences, далее в окне Genera/Workspace, вкладка Text file encoding -> Other: UTF-8
2. Настраиваю внешний вид надписей в обозревателе проекта PHP Explorer.
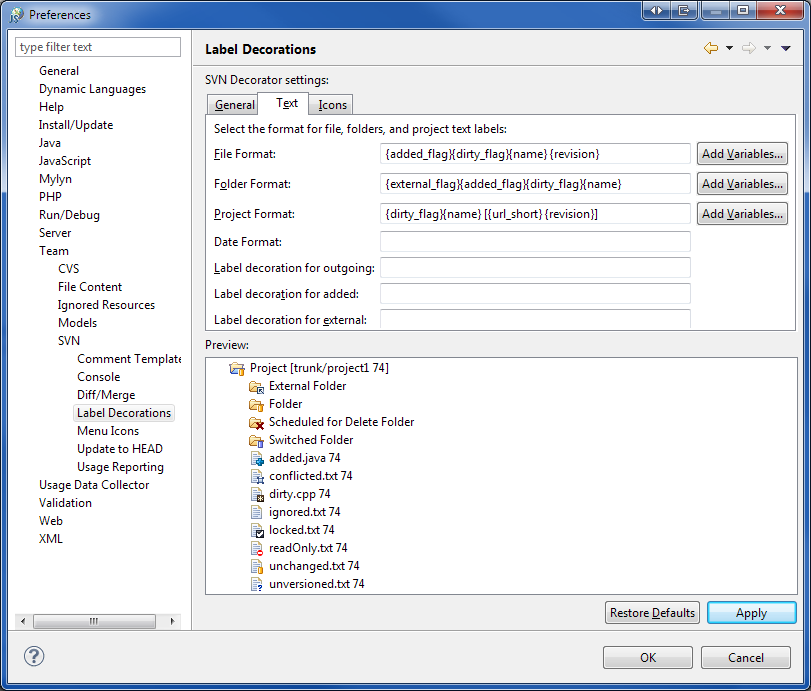
Пункт меню Window->Preferences, далее в окне Team/SVN/Label Decoration, вкладка Text:
File Format: {added_flag}{dirty_flag}{name} {revision}
Project Format: {dirty_flag}{name} [{url_short} {revision}]
Два широкоформатных монитора
Очень рекомендую поставить себе два широкоформатных монитора. Это очень удобно и экономит массу времени.
Как правило на левом мониторе у меня открыта среда разработки, на правом мониторе браузер, в котором я тут же произвожу отладку платформы.
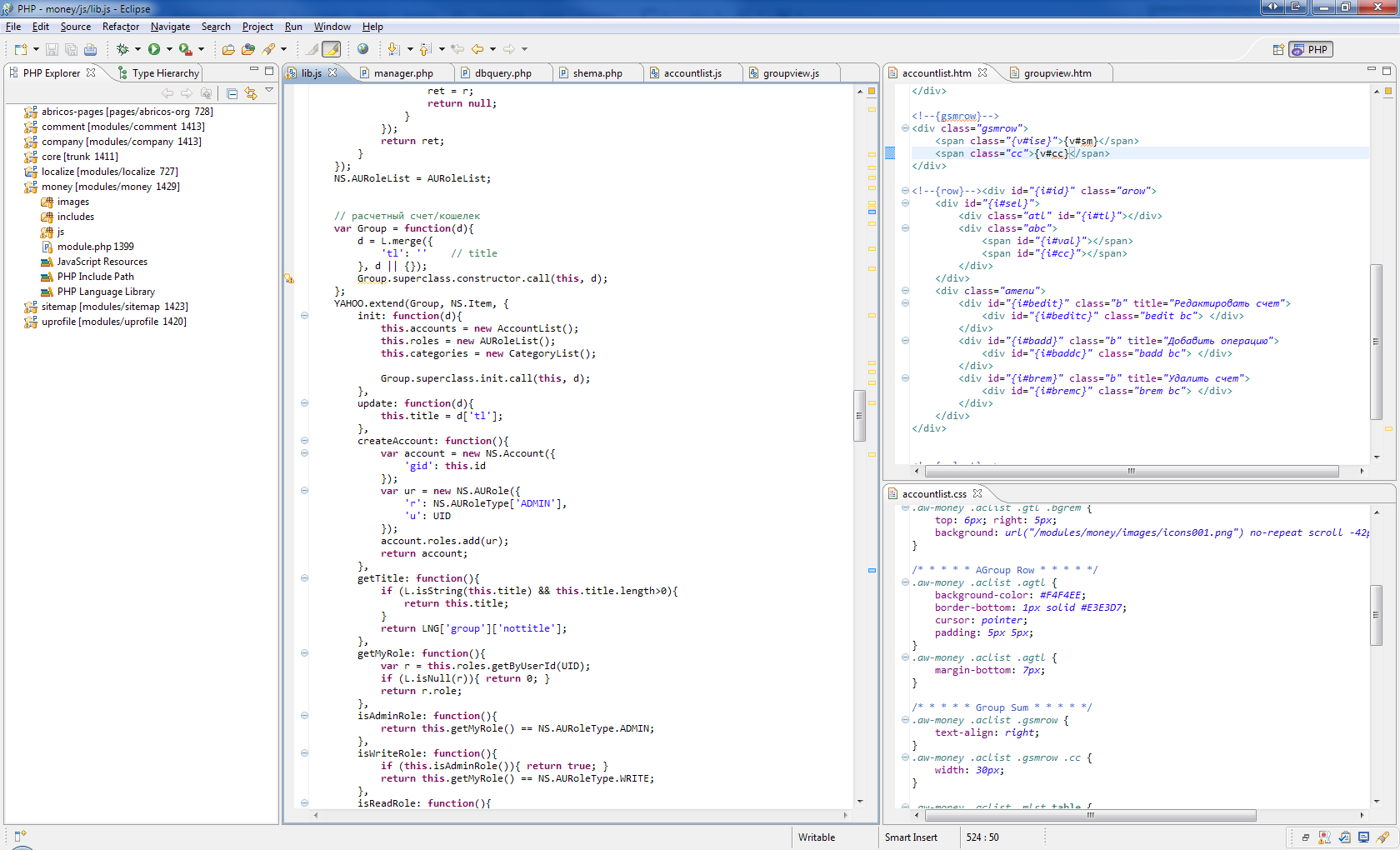
А широкоформатный, потому что практика показала, что удобнее всего рабочую область исходного кода в Eclipse делить на три части:
Первая колонка: JS, PHP код
Вторая колонка, вверх: HTM код (шаблоны)
Вторая колонка, низ: CSS код (стили)
Вот так выглядит моя среда разработки Eclipse в работе:
Эти настройки являются исплючительно индивидуальные и носят рекомендательный характер.
Обсуждение статьи на форуме в этой теме.